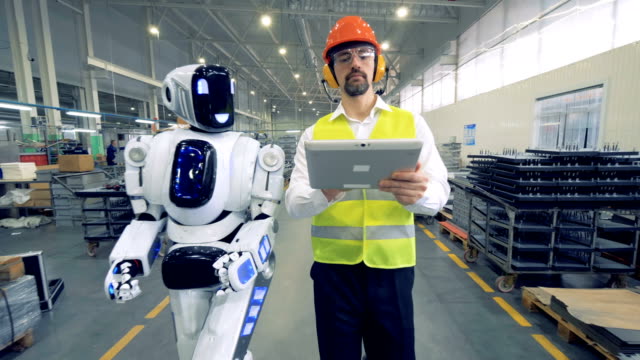
Robot dan Manusia – Perkembangan teknologi otomasi telah menjadi salah satu revolusi terbesar di dunia industri. Mulai dari pabrik hingga gudang distribusi, mesin dan robot kini tidak hanya bekerja sebagai alat bantu, tetapi juga sebagai teman sejawat manusia dalam menjalankan tugas-tugas penting. Mereka membantu meningkatkan efisiensi, mengurangi kesalahan manusia, dan mempercepat proses produksi, yang pada gilirannya memberikan keuntungan kompetitif bagi perusahaan di era digital ini.
Namun, seiring dengan kemajuan ini, muncul berbagai pertanyaan tentang bagaimana automasi memengaruhi tenaga kerja manusia, serta bagaimana industri harus menyesuaikan diri dengan teknologi yang terus berkembang. Artikel ini akan menggali lebih dalam tentang dampak dan potensi automasi di dunia industri, serta bagaimana robot dan mesin semakin menjadi bagian tak terpisahkan dari kehidupan kita sehari-hari.
1. Automasi Industri
Automasi bukanlah hal baru dalam industri. Sejak revolusi industri pertama, mesin-mesin sudah mulai digunakan untuk menggantikan tenaga manusia dalam pekerjaan berat dan repetitif. Namun, dengan kemajuan teknologi saat ini, automasi telah berkembang menjadi sesuatu yang lebih dari sekadar alat bantu produksi.
Salah satu contoh paling mencolok adalah robot kolaboratif https://maplebrook-apts.com/floor-plans/ atau cobots (collaborative robotsx). Berbeda dengan robot tradisional yang bekerja dalam isolasi, cobots dirancang untuk bekerja berdampingan dengan manusia di lini produksi. Dengan menggunakan sensor canggih, cobots mampu berinteraksi secara langsung dengan pekerja tanpa membahayakan keselamatan. Mereka mampu melakukan tugas yang lebih kompleks, seperti merakit komponen atau mengepak barang, dengan presisi yang sangat tinggi.
Automasi tidak hanya terbatas pada pabrik besar. Teknologi ini juga telah merambah ke berbagai sektor seperti logistik, pertanian, dan bahkan kesehatan. Misalnya, di gudang distribusi, robot pintar dapat mengantarkan barang ke lokasi yang tepat, meningkatkan efisiensi dan mempercepat pengiriman barang kepada pelanggan.
2. Keuntungan Automasi
Salah satu alasan utama industri beralih ke automasi adalah peningkatan efisiensi yang signifikan. Mesin dan robot mampu bekerja tanpa henti, 24 jam sehari, 7 hari seminggu, tanpa mengalami kelelahan atau penurunan kinerja. Ini memungkinkan perusahaan untuk memproduksi barang lebih cepat dan dengan kualitas yang konsisten.
Selain itu, robot dan mesin otomatis sering kali lebih presisi daripada manusia, yang mengurangi risiko kesalahan produksi dan memastikan produk akhir memenuhi standar kualitas yang lebih tinggi. Misalnya, dalam pembuatan komponen elektronik, robot dapat merakit bagian-bagian kecil dengan presisi mikroskopis yang sulit dicapai oleh tangan manusia.
Keuntungan lainnya adalah pengurangan biaya jangka panjang. Meskipun investasi awal untuk mengadopsi teknologi automasi bisa tinggi, dalam jangka panjang, perusahaan dapat menghemat biaya tenaga kerja, mempercepat proses produksi, dan mengurangi kerugian yang disebabkan oleh kesalahan manusia.
3. Dampak Automasi pada Tenaga Kerja
Meskipun automasi membawa banyak keuntungan, tantangan terbesar yang sering kali muncul adalah dampaknya terhadap tenaga kerja manusia. Banyak orang khawatir bahwa robot dan mesin akan menggantikan pekerjaan mereka, terutama di sektor manufaktur. Meskipun ini bisa menjadi kenyataan di beberapa sektor, banyak juga yang berpendapat bahwa automasi justru menciptakan peluang baru.
Robot dan mesin dapat mengurangi beban pekerjaan yang repetitif dan berbahaya, memungkinkan manusia untuk fokus pada tugas yang lebih kreatif dan strategis. Misalnya, pekerja yang sebelumnya terlibat dalam perakitan manual kini dapat beralih ke posisi yang lebih teknis, seperti pengawasan dan pemrograman robot.
Menurut sebuah laporan dari McKinsey Global Institute, automasi diperkirakan akan menciptakan lebih banyak pekerjaan di sektor-sektor baru seperti teknologi, layanan, dan analitik data. Pekerjaan-pekerjaan ini membutuhkan keterampilan yang lebih tinggi, yang membuka peluang untuk peningkatan pendidikan dan pelatihan bagi tenaga kerja.
4. Robot dan Mesin dalam Berbagai Sektor Industri
- Manufaktur: Di sektor manufaktur, robot telah lama menjadi bagian penting dalam lini produksi. Selain itu, sistem manufaktur pintar kini semakin umum digunakan untuk mengoptimalkan proses produksi dengan menggunakan data dan algoritma untuk membuat keputusan secara otomatis. Misalnya, di industri otomotif, robot digunakan untuk merakit mobil dengan kecepatan dan ketelitian yang tak tertandingi.
- Logistik dan Rantai Pasokan: Dalam dunia logistik, robot dan mesin otomatis telah meningkatkan kecepatan dan efisiensi pengiriman barang. Drone pengiriman kini mulai digunakan untuk mengantarkan barang-barang kecil langsung ke pelanggan, sementara robot gudang mengelola inventaris dan memilih barang secara otomatis.
- Pertanian: Teknologi robotik juga sedang merambah dunia pertanian. Traktor otomatis dan robot pemanen kini dapat digunakan untuk meningkatkan hasil panen dengan mengurangi penggunaan pestisida dan pupuk, serta meningkatkan efisiensi pengolahan lahan.
- Kesehatan: Di sektor kesehatan, robot medis digunakan untuk bedah presisi tinggi, serta sebagai asisten perawat untuk membantu pemantauan pasien. Robot seperti da Vinci Surgical System memungkinkan prosedur bedah dilakukan dengan ketelitian dan minim invasi, memberikan pasien pemulihan yang lebih cepat.
5. Masa Depan Automasi
Masa depan automasi bukanlah tentang menggantikan manusia, melainkan tentang kolaborasi antara manusia dan mesin. Dengan kemampuan robot dan mesin yang semakin canggih, mereka bisa menjadi “teman sejawat” yang membantu manusia menjalankan tugas dengan lebih efisien dan akurat.
Pekerjaan yang dulunya dianggap monoton atau berbahaya kini dapat diserahkan kepada robot, sementara manusia dapat fokus pada aspek kreatif, pemecahan masalah, dan pengambilan keputusan. Dengan demikian, automasi berpotensi tidak hanya meningkatkan efisiensi produksi, tetapi juga menciptakan lingkungan kerja yang lebih aman dan lebih inovatif.
Selain itu, dengan kemajuan dalam kecerdasan buatan (AI) dan pembelajaran mesin (machine learning), robot dan mesin di masa depan akan semakin pintar dan mampu belajar dari pengalaman. Ini akan memungkinkan mereka untuk beradaptasi dengan lebih cepat terhadap perubahan kebutuhan dan kondisi di lapangan.