2
3
4
5
6
Have you ever noticed how websites easily blend colors to create beautiful transitions? This is thanks to CSS gradients, a great trick in web design. But it doesn't matter if you are not a coding expert? Our CSS gradient generator will help you with this task.
Our online tool is made to help you easily create beautiful gradients color that flow smoothly in straight lines or circles. Whether you're new to design or have been doing it for a while, our tool is simple to use.
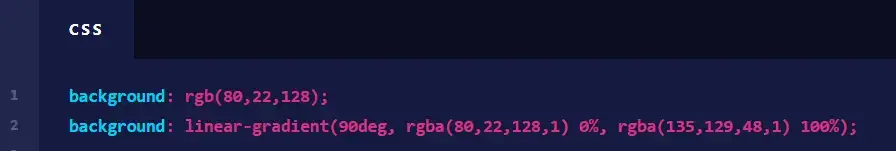
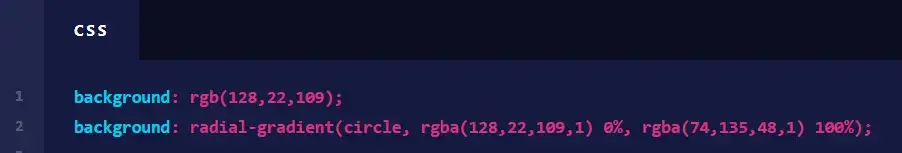
You can adjust the gradients however you like and then get the CSS code with the colors in either HEX or RGB format. No need to spend time doing manual coding – our generator does it all for you!
Many designers already rely on gradient color to make their projects look great. Try it today to see how it can make your designs even better.
Gradients used to be popular in the early days of the internet, but now they're everywhere! You'd be missing out if you didn't use them on your website, in your designs, or even in your hair dye choices. We've launched a free tool to help you create gradient background colors for websites.

CSS gradient generator is a tool that makes it gradient colors for your website. So, anyone can add stylish gradient colors to their projects. Our gradient generator tool also save your time and effort.
Plus, CSS gradient generators are user-friendly and don't have to be a coding expert. If you are new to web design and you want to design your website with attractive gradient colors. So you can benefit from this tool. Whether you are an experienced designer or just starting, it helps in your web designing.

| IE | Edge | Firefox | Chrome | Safari | Opera | Opera Mini | Android Browser |
|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 26+ | 6.1+ | 12+ | 7.1+ | 10 | 4.4+ |
A gradient is a smooth transition between colors, like a soft merge from one shade to another. It's like painting a picture where colors gently flow into each other, creating beautiful effects. Gradients are used to spice up backgrounds, text, buttons, and more in designs.
Gradients are super trendy in design right now. They've been around for a while but are getting more popular. They make designs look fresh and interesting.
Here is a two type of gradient:
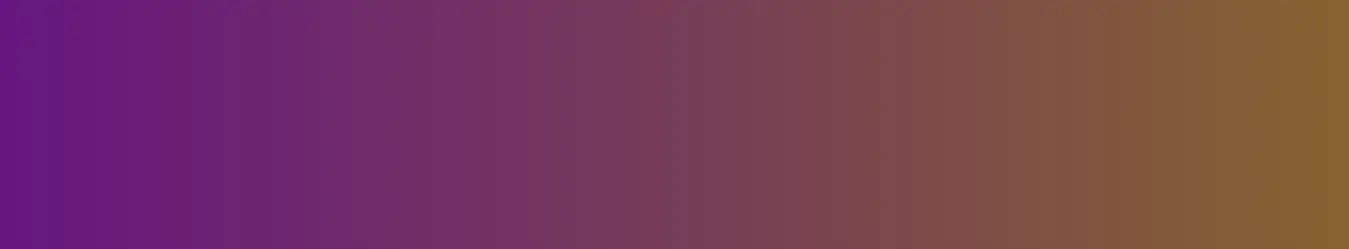
Linear gradients move colors in a straight line, whether upwards, downwards, leftwards, rightwards, or at any angle. It's like a rainbow stretching across, smoothly mixing colors.


Radial gradients begin from the middle and spread colors outward in a circle or oval shape. It's similar to a glow coming from the center, giving depth and dimension.


Gradients are useful in different design areas, including:
CSS repeating gradients are patterns formed by colors that repeat smoothly. They let you make continuous backgrounds or textures without using big image files. Instead, you can set up a gradient pattern that repeats on your element.
You can make various visual effects, like simple stripes or detailed patterns. They're great for backgrounds, borders, and decorations on your website.
To create a CSS gradient, you pick the colors and the direction. But you also choose how big the pattern should be using terms like "repeat-x" or "repeat-y".
Repeating gradients reduce the need for large image files, improving website loading times.
Repeating gradients adjust to different screen sizes and resolutions.
You can full control the colors, size, and pattern of your repeating gradient
Finally, CSS gradients can make your website look better. Whether you're good at designing or just starting, our CSS gradient generator has easy tools and many color options. Anyone can make their designs better. Discover gradients now and make your web projects look nicer.
Join us in making the website more beautiful. Try our CSS Gradient Generator tool today!